Want to add FAQ schema to your blogger website, but don’t know how to add . today’s blog post will help you. How to Add FAQ schema in Blogger.
Adding a FAQ to a WordPress website is very easy but in Blogger, there is no plugin support. So, read this complete guide to easily add FAQ schema to your blogger website.
What is FAQ Schema Markup?
An FAQ schema (Frequently asked question) FAQ schema is a list of questions and their respective answers around a particular topic. When we use an FAQ schema markup in the blog post, it’s become easy for the search engine to show rich results.
It also helps voice assistants like Google Assistant to pick up the answer for that particular question.
Why are FAQ pages important?
FAQ pages are important to help your users in quickly resolve their queries, these pages have some common queries listed so that users can get answers to such queries easily and instantly.
Search engines (Google, Bing, Baidu, Yahoo!, and Yandex) also love FAQ pages because they provide relevant content to help Google understand your article.
that means you need lots of good content to help your article get found in search engines. This is why you should include specific and detailed questions on your FAQ page.
How to add FAQ schema in Blogger
Ok, Now you know the importance of using FAQ schema, let’s start with how you can add FAQ schema to your Blogger website easily.
Step-1: Generate FAQ schema
First of all, to add, the FAQ schema on blogger you need to modify the themes’ CSS code.
- Log in to your Blogger dashboard and open the theme html edit mode.
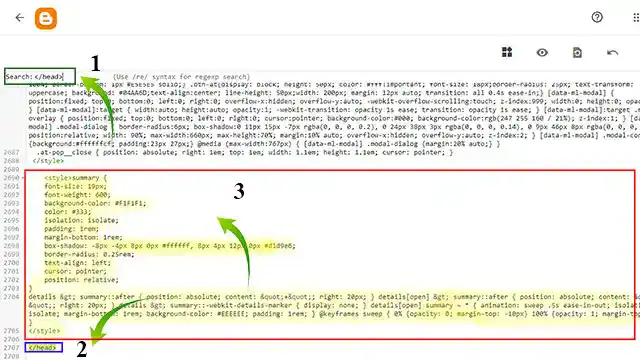
- Now search </head> tag code on your blogger theme.
- Below the “styles HTML” code copy and paste the before </head> tag.
- You can check the below screenshot, to know how to find the </head> tag code and past styles code.
Styles CSS code
<style>summary {
font-size: 19px;
font-weight: 600;
background-color: #F1F1F1;
color: #333;
isolation: isolate;
padding: 1rem;
margin-bottom: 1rem;
box-shadow: -8px -4px 8px 0px #ffffff, 8px 4px 12px 0px #d1d9e6;
border-radius: 0.25rem;
text-align: left;
cursor: pointer;
position: relative;
}
details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; } details[open] summary ~ * { animation: sweep .5s ease-in-out; isolation: isolate; margin-bottom: 1rem; background-color: #EEEEEE; padding: 1rem; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} }
</style>- Now to make FAQ schema data in blogger posts via HTML.
- below copy the code and replace all question summaries and answer.
- You can check the below code, to know how to change questions and answers.
FAQ maker Code
<details>
<summary>Enter your FAQ Question?</summary>
<div>
<p>
Enter Your FAQ Answer.</p>
</div>
</details>- Change the questions and answer in the code and the Accordion FAQ block is added to your blogger website.
- Here, I have added 1 FAQ block. If you want to add more blocks then you can copy the code and paste it.
Step-2: Add FAQ schema data in Blogger post
- All edit HTML code copy.
- Now go to the blogger dashboard.
- Open the post where you want to add the FAQ schema.
- Paste all FAQ HTML code…
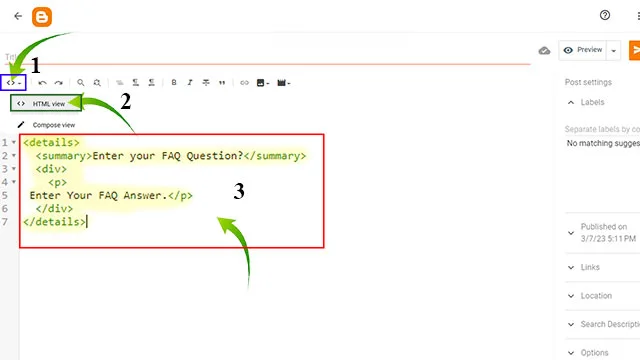
- You can check the below screenshot, to know how to paste FAQ HTML code in blogger posts.
Step-3: Generate JSON-LD FAQ schema
At last Search on Google to generate FAQ schema for blogger. You will get many results. You can do it from any website to generate FAQ schema. I would recommend FAQPage JSON-LD Schema Generator on this site.

Step-4: Add JSON-LD FAQ schema data in Blogger post
- Log in to your Blogger dashboard and open the post where you want to add the FAQ schema.
- Open the post in HTML view.
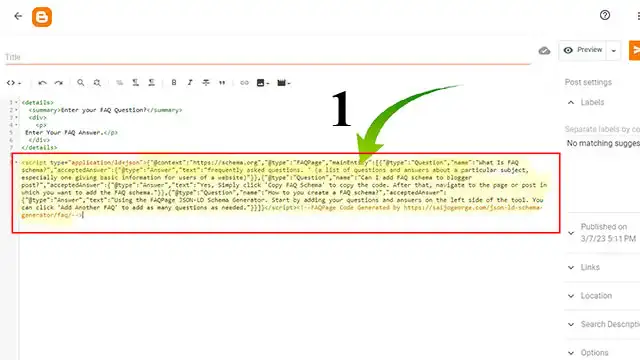
- Paste the above FAQs schema code in the blogger post.
- You can check the below screenshot to know how to paste the FAQ code looks like.
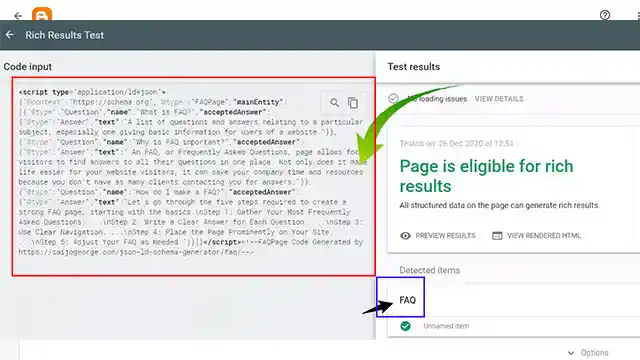
Step-3: Validating FAQ Schema
You can validate Faq schema is properly working or not by using Google’s Rich Results Testing Tool.
Paste the code inside the code editor and it will automatically show you if the page is eligible for Rich result or not.
Now you have successfully created the schema data and submitted it to Google.
Conclusion
There is no Single Article on this topic on the Internet. So make sure to Share this post with your Friends and Groups. Still, if you have any questions then Ask me in the Comment section or check the FAQ Section.
FAQ schema has huge benefits & important for both users and search engines. When you add FAQ in your blogger post your content will be long which will increase engagement. But here are some recommendations for adding the FAQ schema.
- Keep the answer short and simple (120-160 characters)
- Only add related topic FAQs.
- Write FAQs to convince users to click links.
- Add a minimum of 4 FAQs, 6 or more are recommended.